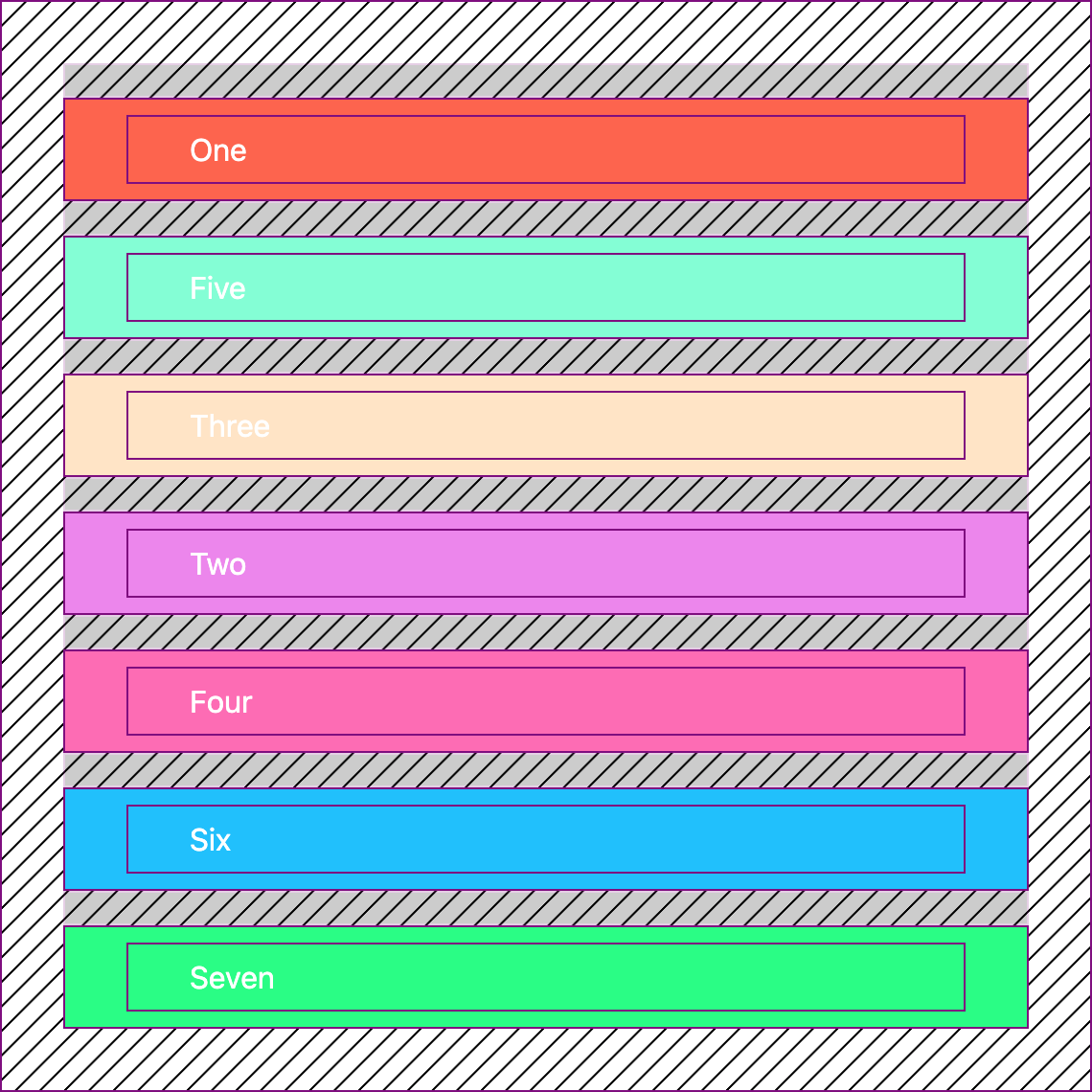
svg - Svelte lag while dragging two elements from two different components at the same time - Stack Overflow
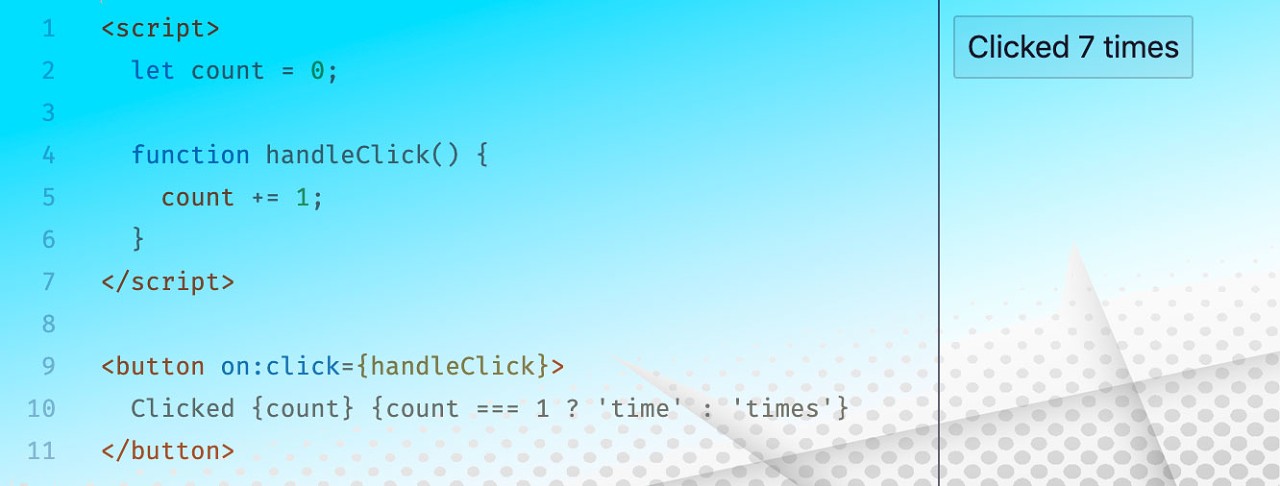
What's New in DHTMLX Gantt Libraries for React, Vue, and Svelte v1.1 | by JavaScript UI Libraries — DHTMLX | ITNEXT

Josh Nussbaum on Twitter: "Create a dynamic content editor with svelte:element, bind:innerHTML, and drag'n'drop 🪄 https://t.co/1HebpLFaqb https://t.co/9QphtDx8ZL" / Twitter