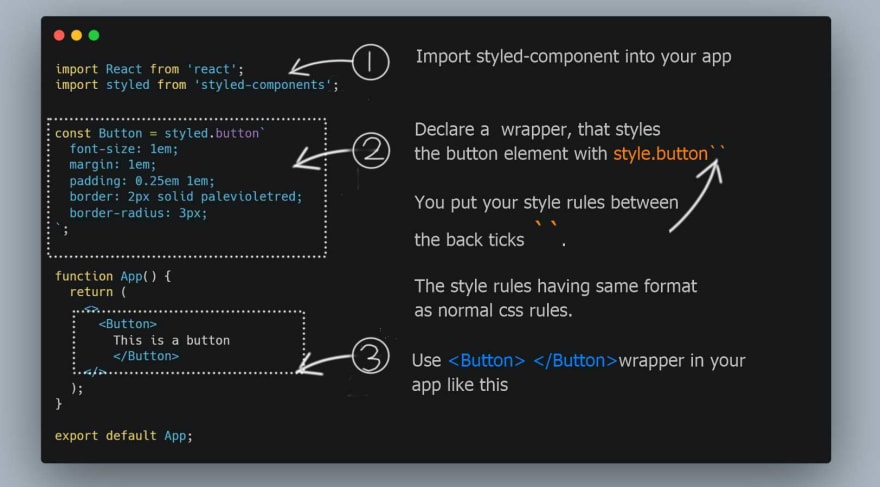
Mastering React: Build Switchable Dark Mode with Styled-Components | by David Nienajadlo | JavaScript in Plain English
GitHub - Losant/styled-transform-proxy: A wrapper function for extending styled-components via a custom transform function

Is there any streamlit component that doesn't add divs and div wrapper around the text? - 🎈 Using Streamlit - Streamlit

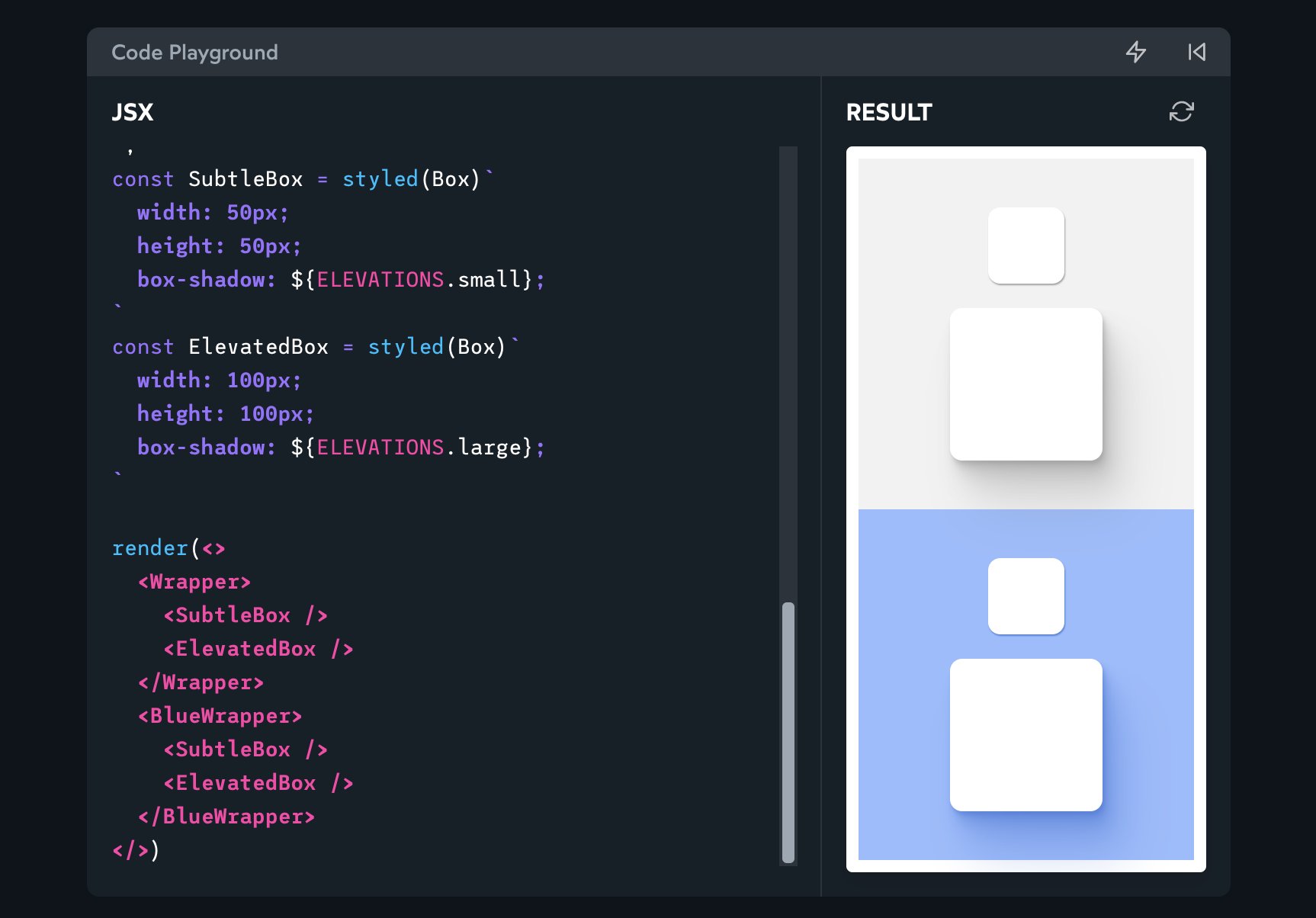
Seb ⚛️ ThisWeekInReact.com on Twitter: "5/ @joshwcomeau explains how to create coherent and realistic shadows in CSS https://t.co/eyv1xWxwWc Stop randomly picking box-shadow values! Use your intuition of how the physical world and