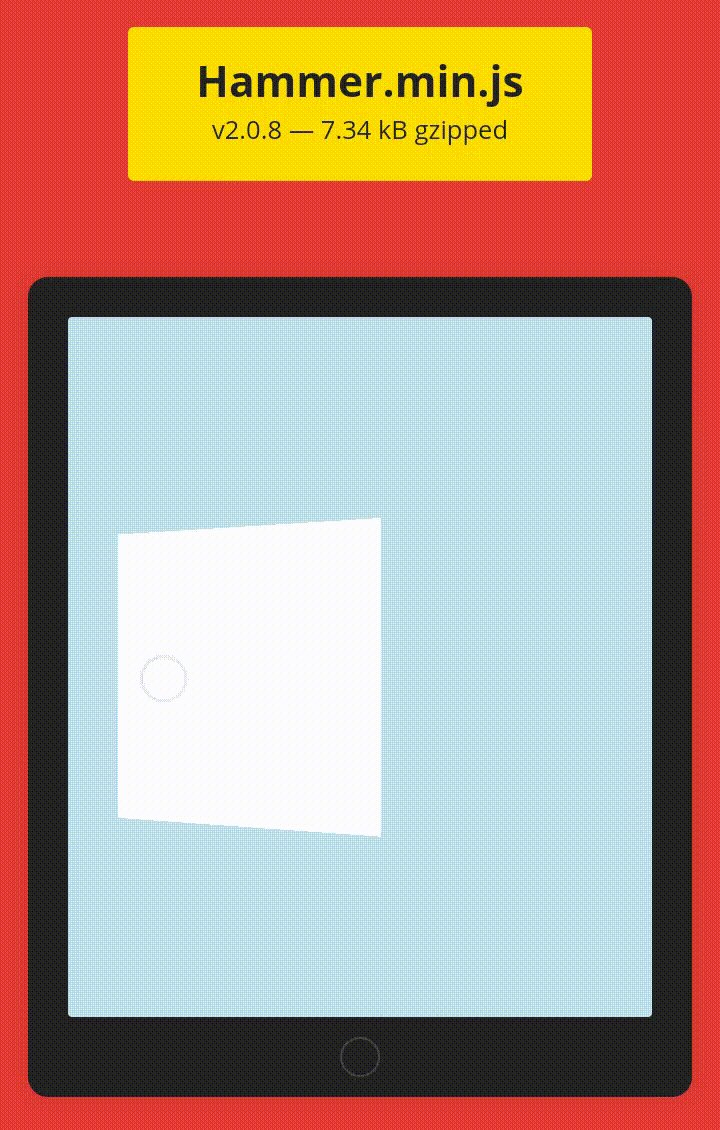
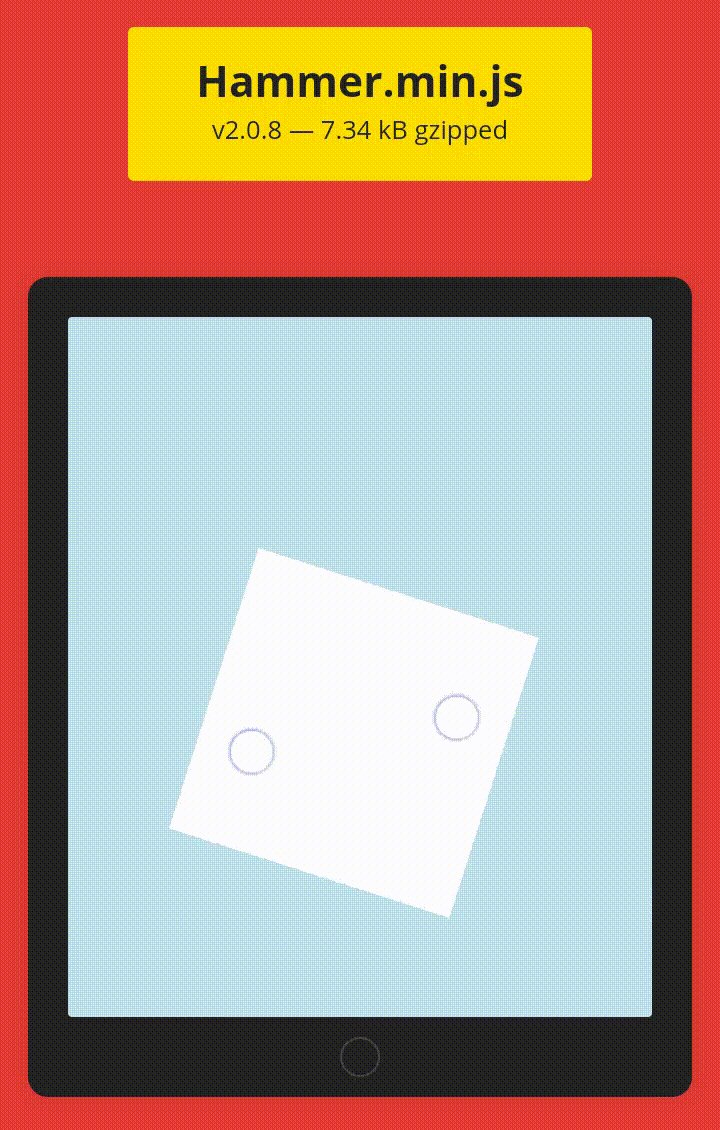
GitHub - mjyc/jammerjs: Add touch gesture-like hand gestures in your app; based on Handtrack.js + Hammer.js

Custom Handpose Gesture Detection with Tensorflow.Js and React.Js | Deep Learning Hand Tracking - YouTube

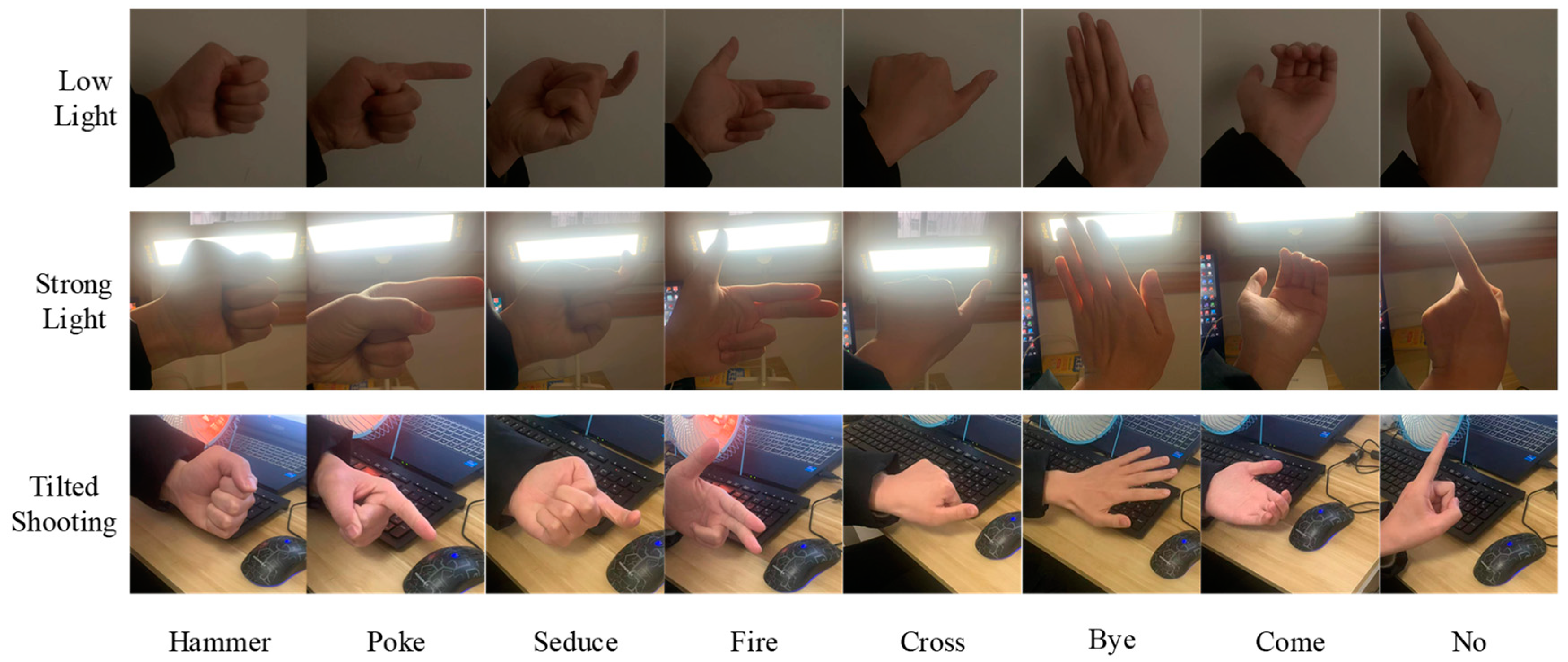
Applied Sciences | Free Full-Text | HandFormer: A Dynamic Hand Gesture Recognition Method Based on Attention Mechanism