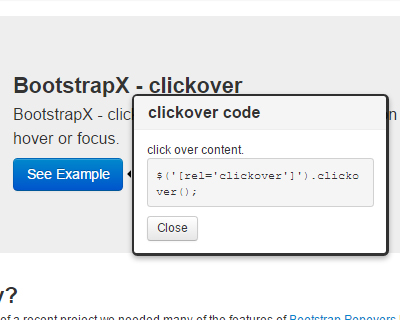
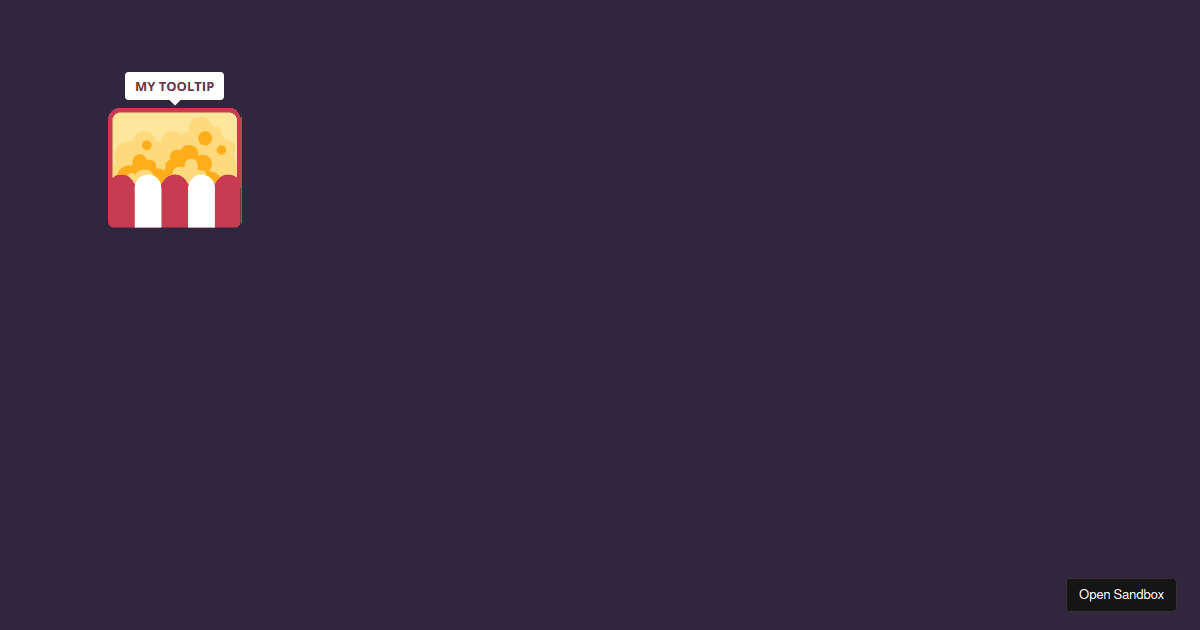
Everything I Know About Positioning Poppers (Tooltips, Popovers, Dropdowns) in UIs - DEV Community 👩💻👨💻
GitHub - cytoscape/cytoscape.js-popper: A wrapper for Popper.js that lets you position divs relative to Cytoscape elements

Position Tooltips and Popovers Using Popper.js | Interesting JS Library Series | Episode 6 - YouTube

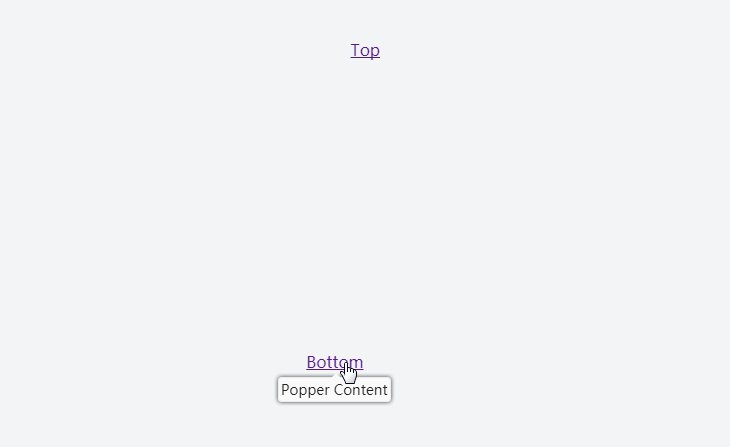
Initial position of popper and arrow elements off when margins exist · Issue #88 · floating-ui/react-popper · GitHub