Distinct initiators from the canvas fingerprinting dataset categorized... | Download Scientific Diagram

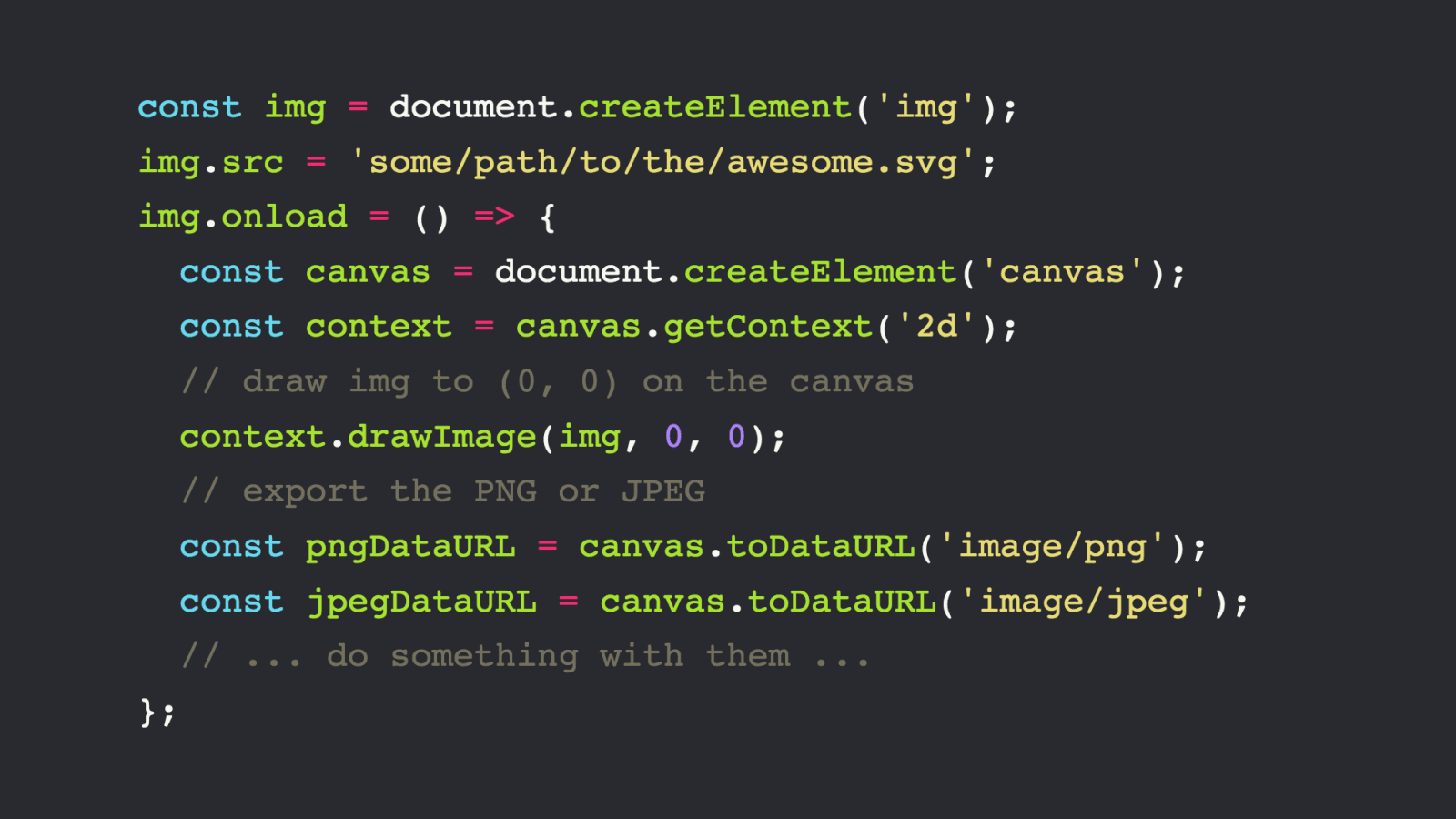
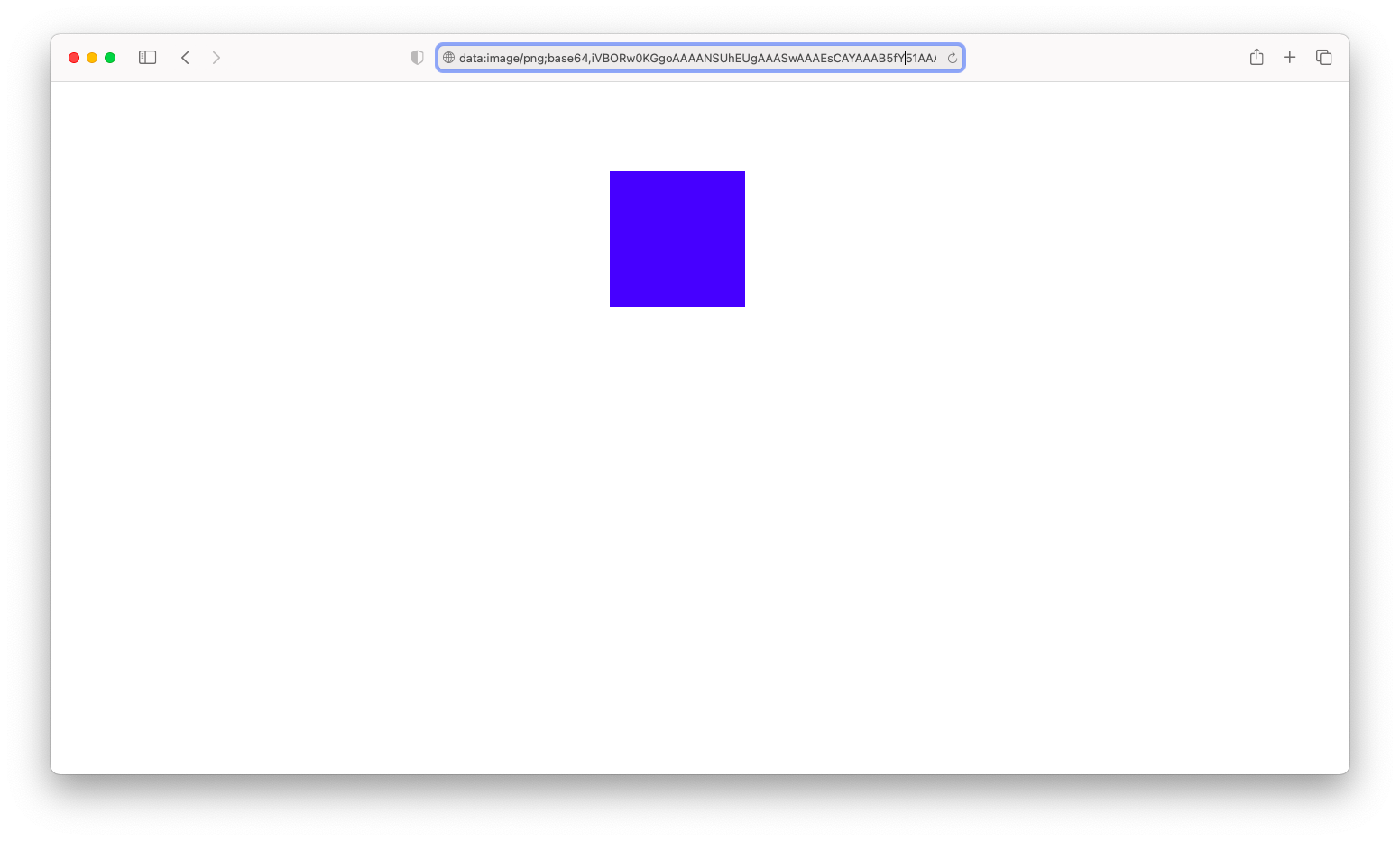
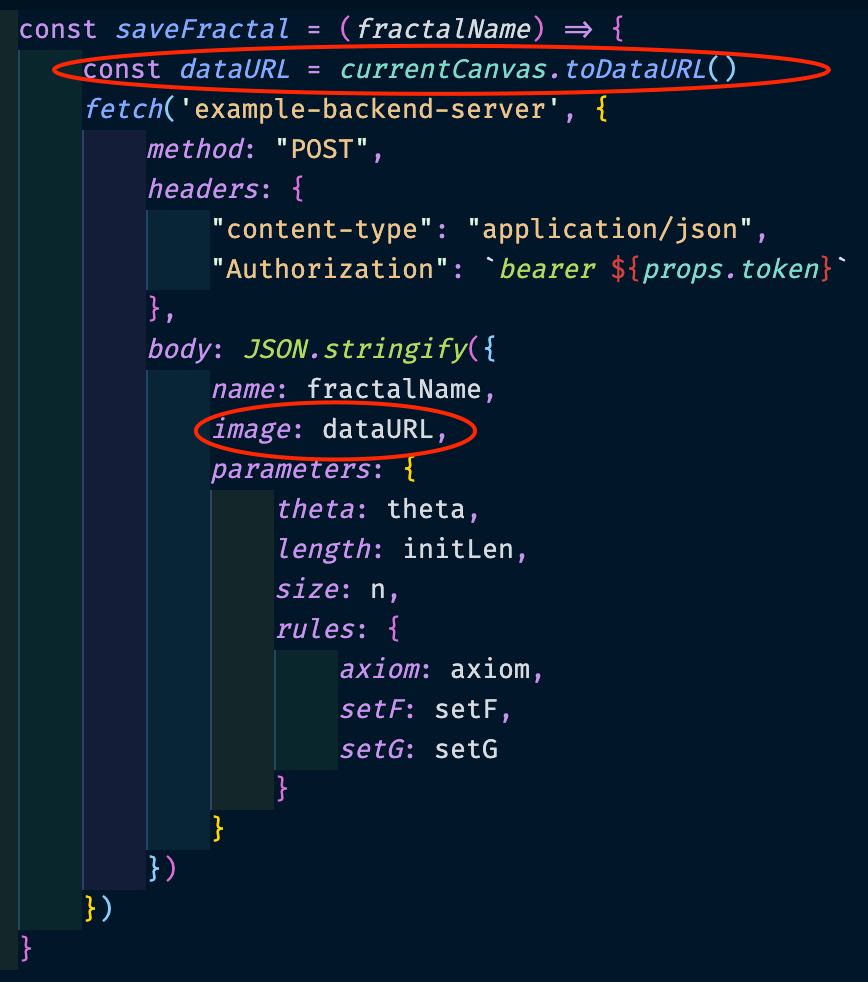
How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming
Canvas.toDataURL for external images are not working due to new scheme · Issue #373 · ionic-team/cordova-plugin-ionic-webview · GitHub