Get mouse X Y position in document canvas pt units via SendMessage · Issue #1411 · sumatrapdfreader/sumatrapdf · GitHub

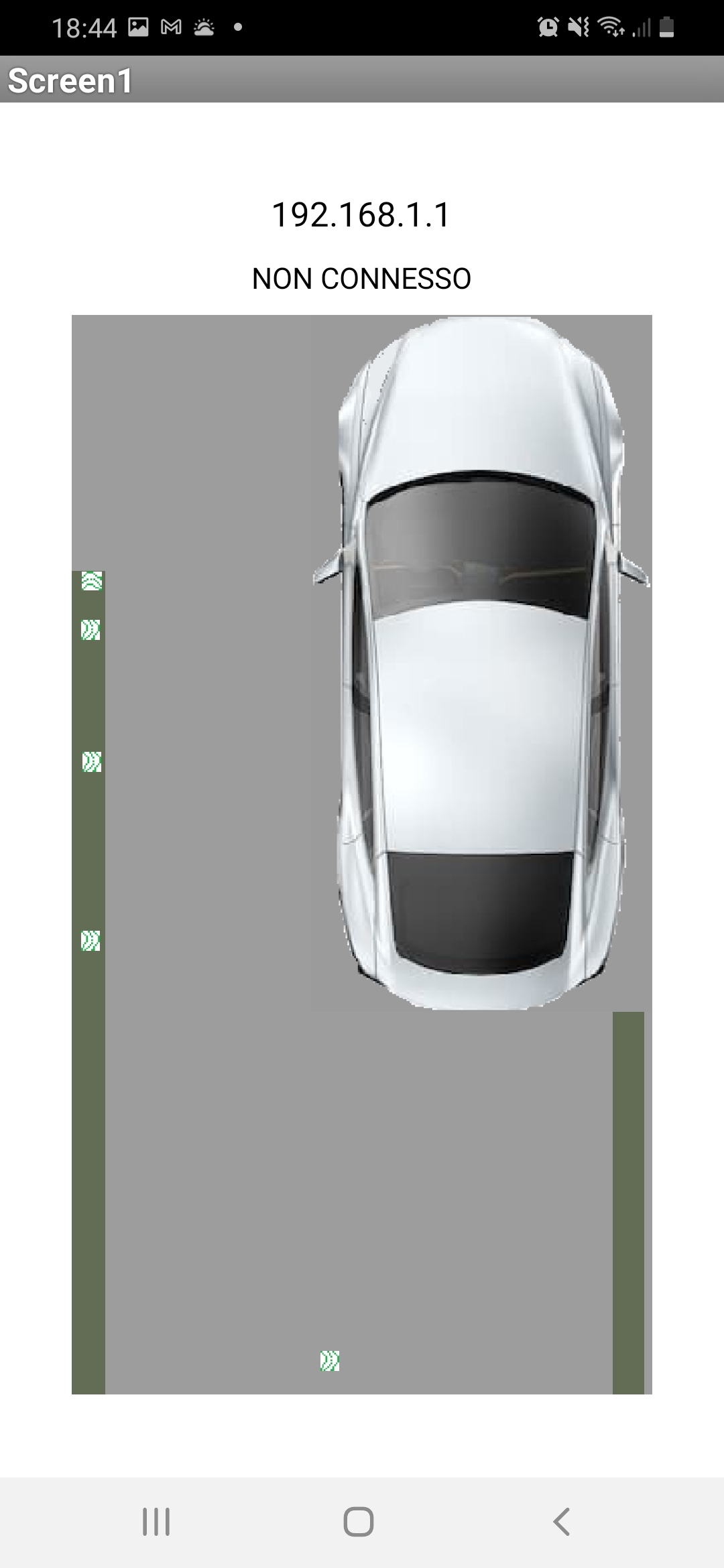
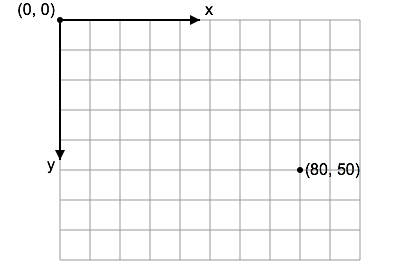
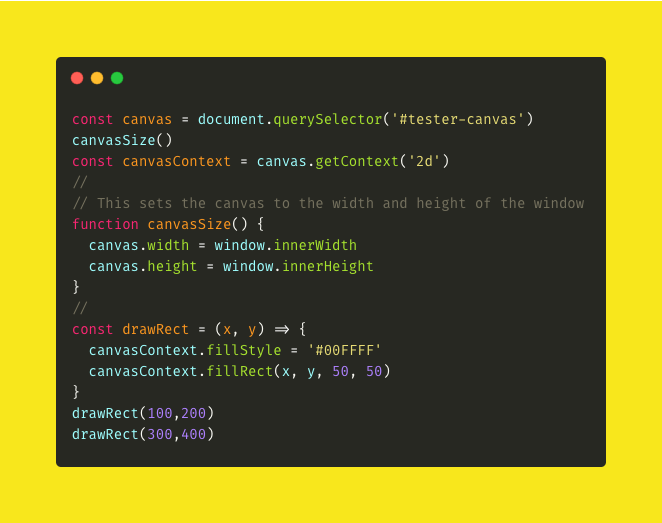
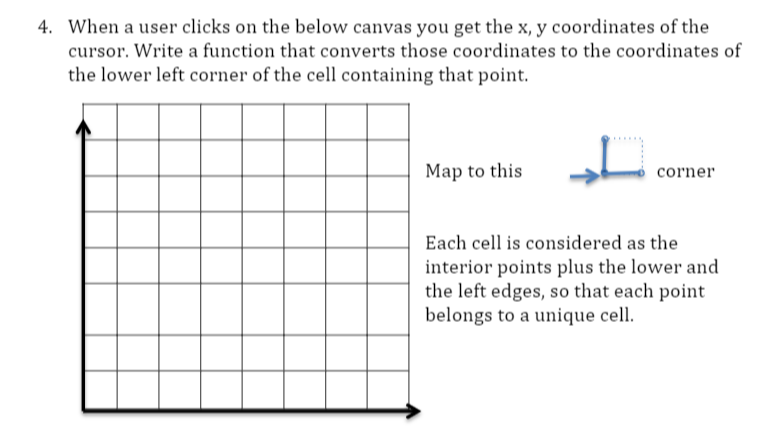
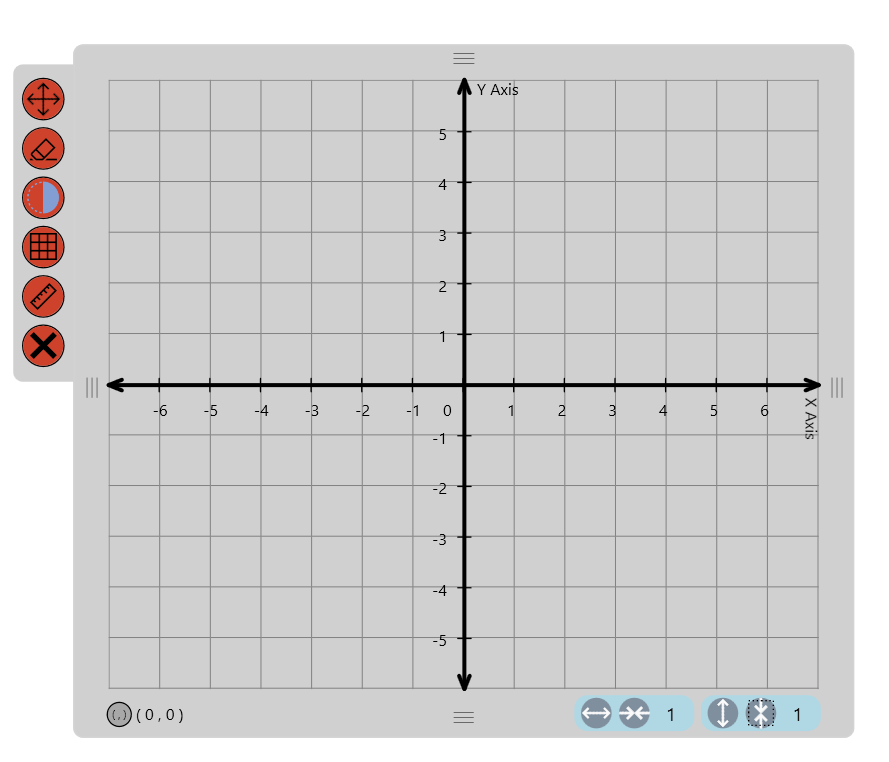
javascript - How to convert canvas mouse coordinates in custom XY values and mark the cell - Stack Overflow

javascript - Returning un-transformed mouse coordinates after rotating an object on html5 canvas - Stack Overflow

Amazon.com: U.S. Art Supply 14 x 18 inch Gallery Depth 1-1/2" Profile Stretched Canvas, 3-Pack - 12-Ounce Acrylic Gesso Triple Primed, Professional Artist Quality, 100% Cotton - Acrylic Pouring, Oil Painting

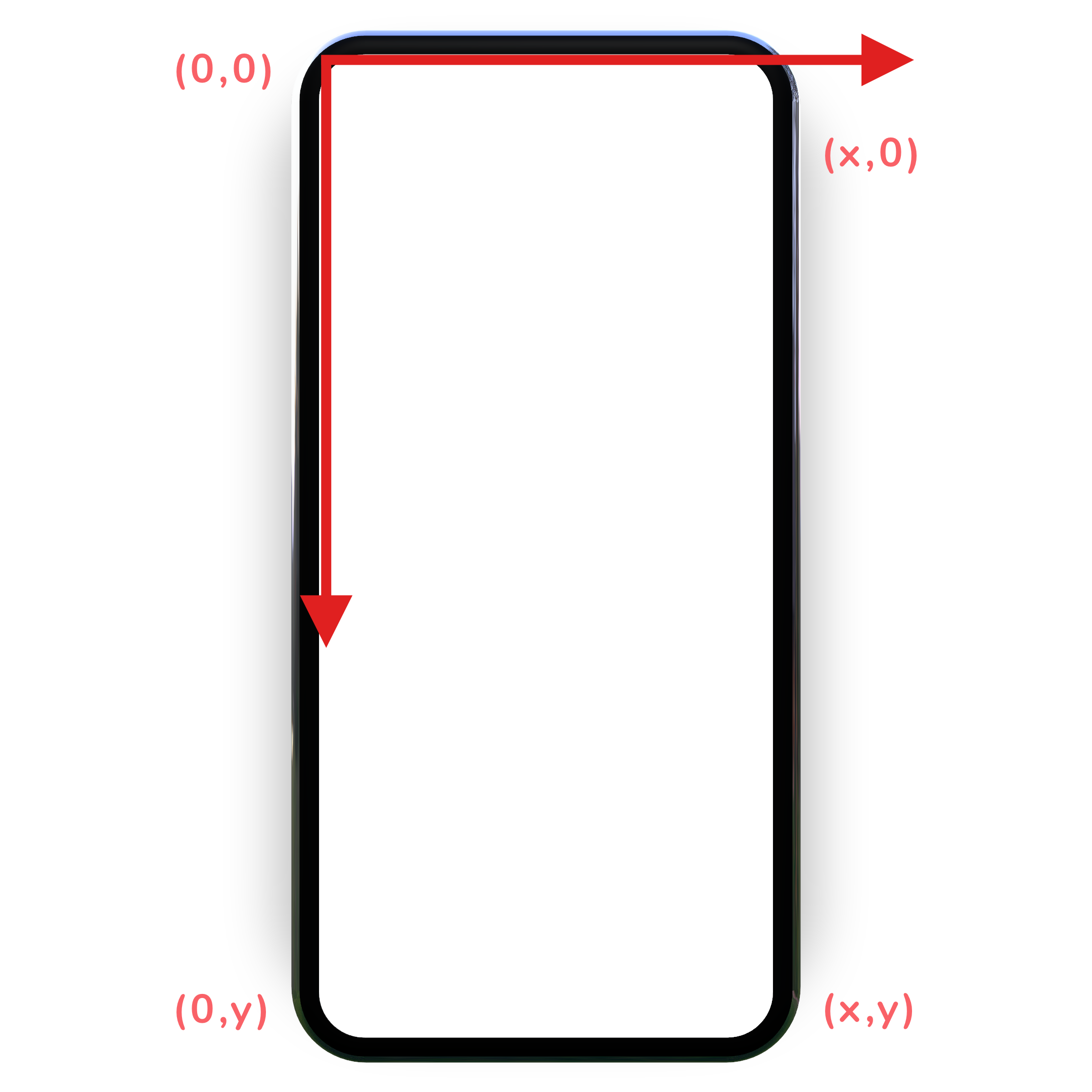
Where does Android.Graphics.Camera set its X,Y, and Z axis when canvas is set to a bitmap? - Stack Overflow

Amazon.com: PHOENIX Small Painting Canvas Panels 6x8 Inch, 12 Value Pack - 8 Oz Triple Primed 100% Cotton Acid Free Canvas Boards for Painting, White Blank Flat Canvas Boards for Acrylic, Oil Paints