
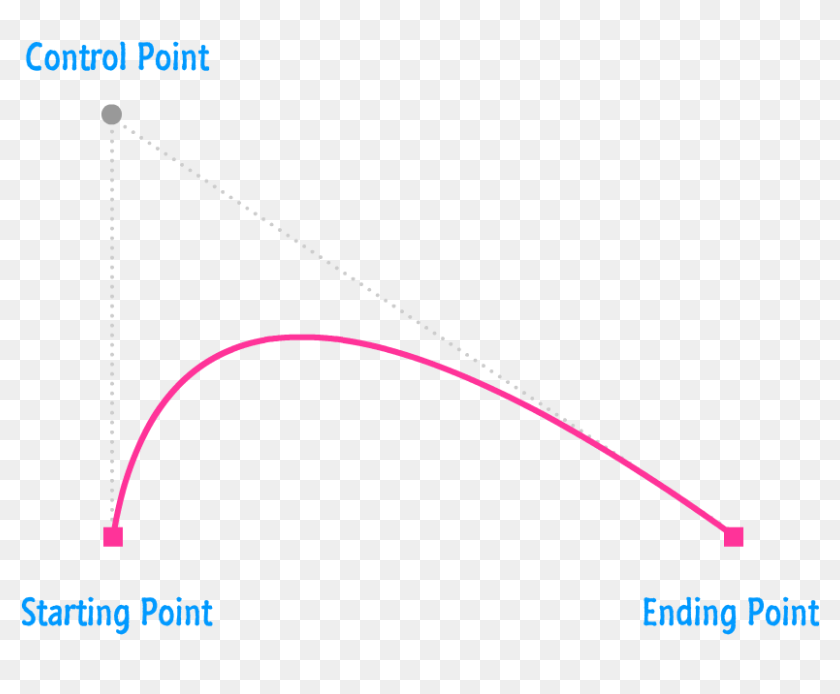
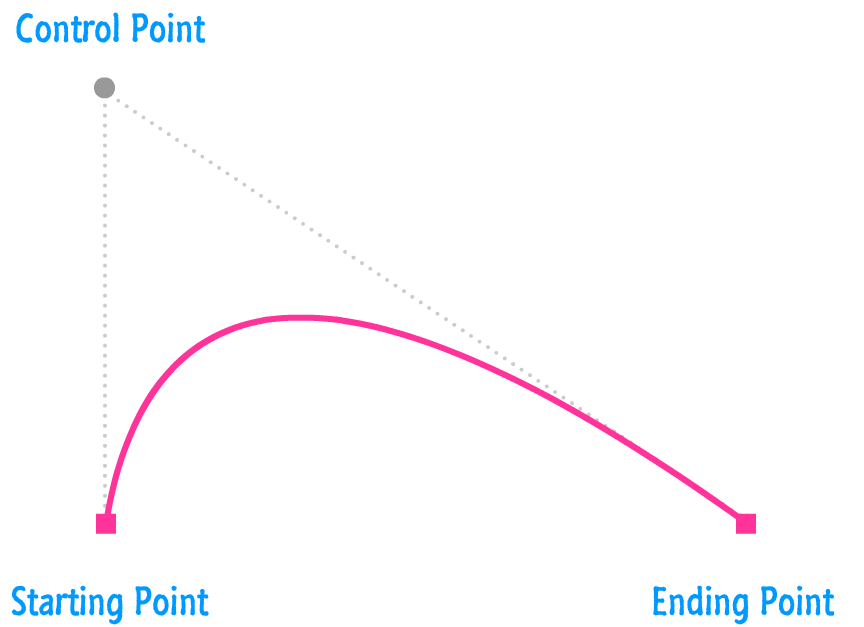
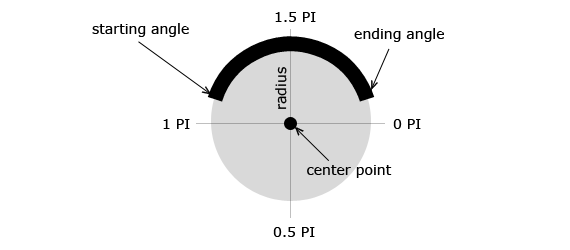
Android Canvas Draw Curved Line Example Circle By Mouse - Starting Point Ending Point, HD Png Download - 825x614(#6896905) - PngFind
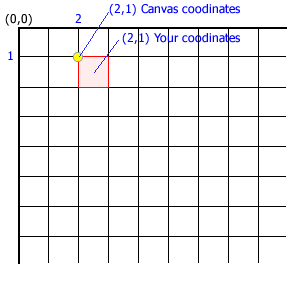
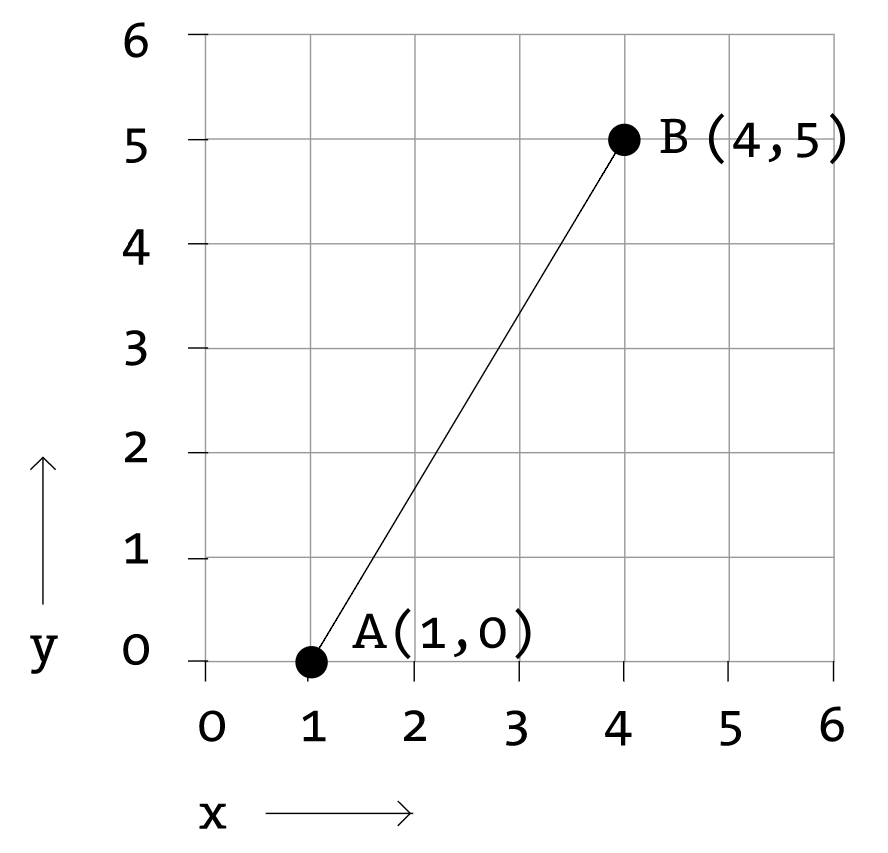
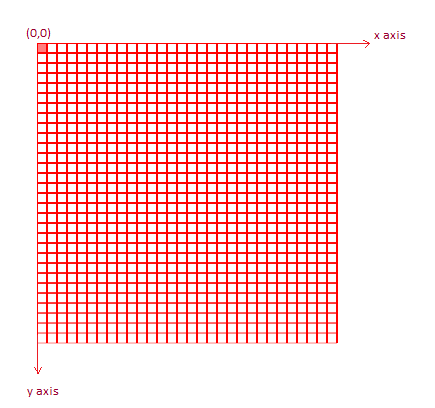
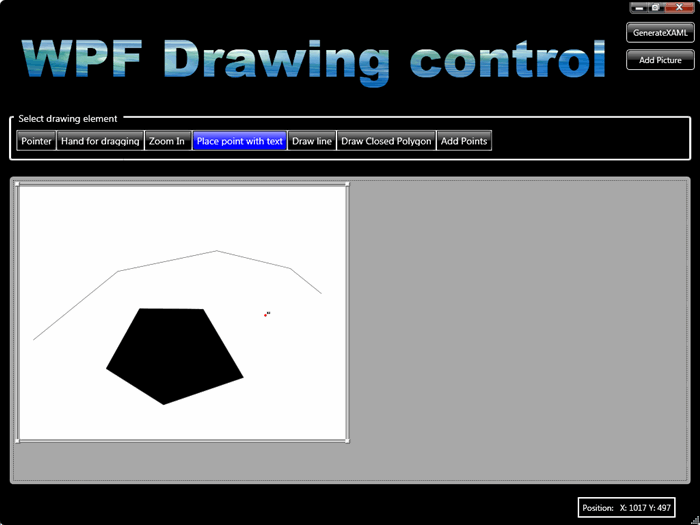
Draw a line from Point(0,0) to Point (100,100) on the canvas with the default units of device-independent pixels : Xaml « Windows Presentation Foundation « VB.Net Tutorial















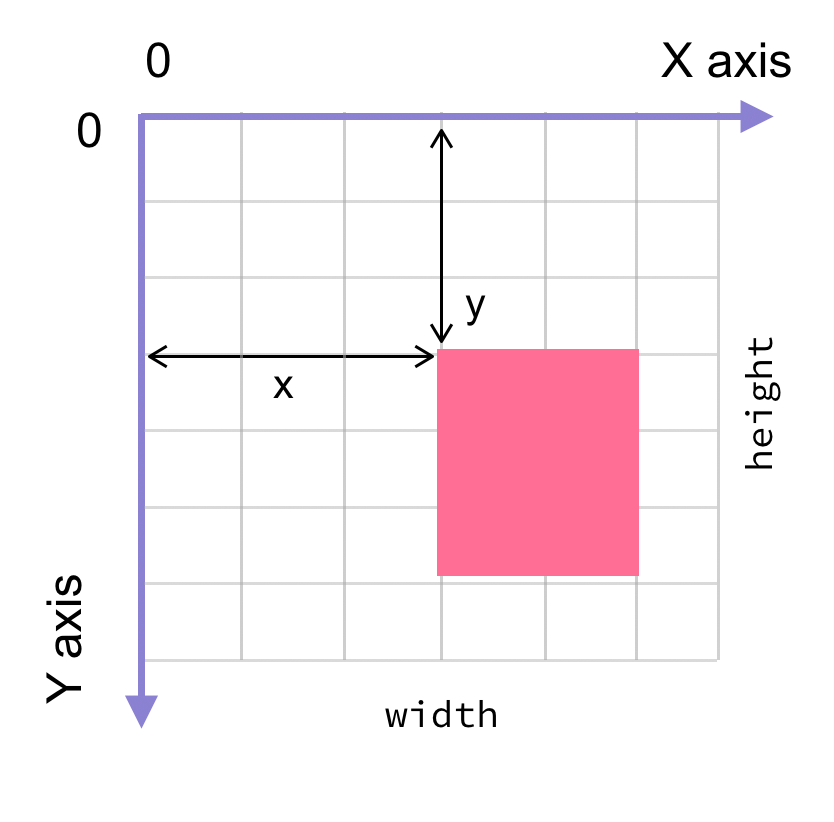
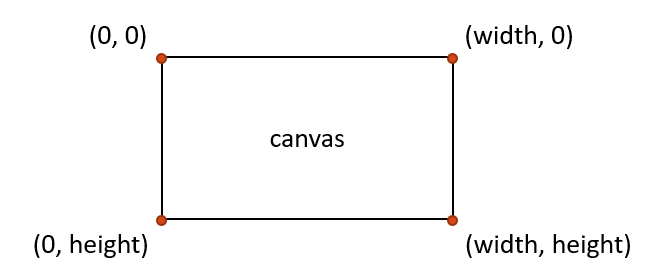
![4. Hacking Your Graphics with Canvas and SVG - HTML5 Hacks [Book] 4. Hacking Your Graphics with Canvas and SVG - HTML5 Hacks [Book]](https://www.oreilly.com/api/v2/epubs/9781449335052/files/figs/web/hl5h_0401.png)


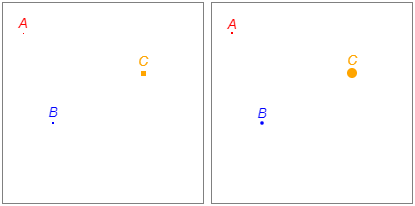
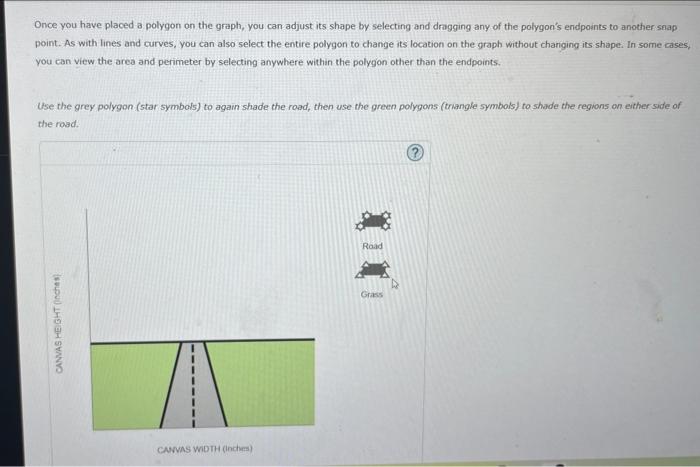
![Solved [20 marks] Draw Circles of Trees (filename: | Chegg.com Solved [20 marks] Draw Circles of Trees (filename: | Chegg.com](https://media.cheggcdn.com/media/042/0428499a-f4e1-43c3-9fac-668496283d84/php6ih8lP)